ホームページ改善マニュアル第4段。
今日のテーマは「気になった時にアクションはしやすいか」です。
前回までの記事はこちら
一定のアクセスがあり、強みもしっかりアピールできている。
でもお問い合わせが少ない。
こんなときにはアクションのしやすさという観点でホームページを見直してみましょう。
なお、ここで言うアクションとは「お問い合わせをする」「電話をかける」「資料請求をする」「イベントに申し込む」等を指します。
多くのホームページは「お問い合わせ」であったり「資料請求」であったり、フォームから情報を送ってもらうことが目的となります。
この記事では、便宜上「お問い合わせ」と統一します。
お問い合わせへの導線は最適か
特に、お問い合わせページ自体のアクセスが少ない場合、
- お問い合わせページへ移動するボタンがわかりにくい
- お問い合わせしようと思わない
これらのケースが考えられます。
まずは前者の「お問い合わせページへ移動するボタンがわかりにくい」ことが原因だとすれば、改善点はいたってシンプル。お問い合わせへ移動するボタンのデザインを見直しましょう。
わかりやすく目立つ位置に移動したり追加し、お問い合わせページへアクセスする人が増えるかどうか観察します。
お問い合わせフォームの入力欄は適切か
次に、お問い合わせページにもアクセスが一定数あるが、お問い合わせが少ない場合。お問い合わせフォームの入力欄に原因があるかもしれません。
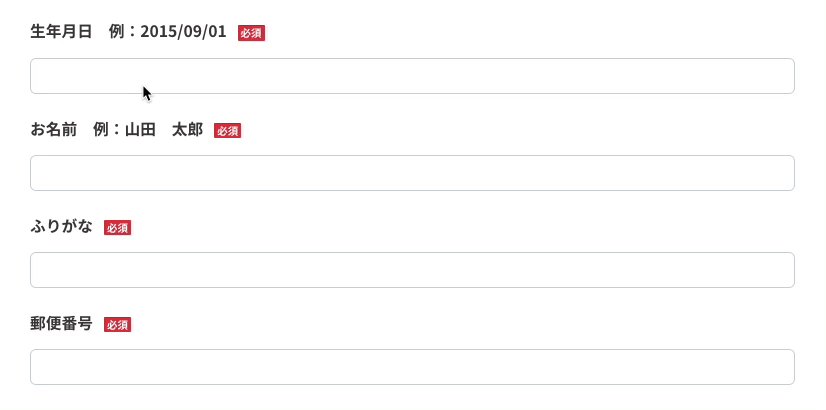
入力項目数
例えば入力しなければならない情報が多すぎると、入力すること自体が面倒になり、「めんどくさいからいいや」と、やめてしまう方もいます。あるいは「時間がかかりそうだから、後でやろう」と、そのまま忘れられてしまったり。
知りたいことすべて入力してもらうのではなく、あとからヒアリングすれば良いことであれば、できればフォームからは省きましょう。
また、最近ではあまりみなくなりましたが「クリア」「入力内容をリセットする」といった、入力内容をすべて削除するボタンを、ひと昔前は時々見かけました。
いったいどういった状況で使うものなのか.. まして送信ボタンの近く、送信ボタンと間違えてクリックしてしまいそうな位置にあるのは最悪でした。
せっかく入力した内容がすべて消えてしまうなんて、送信する気が失せてしまいますよね。
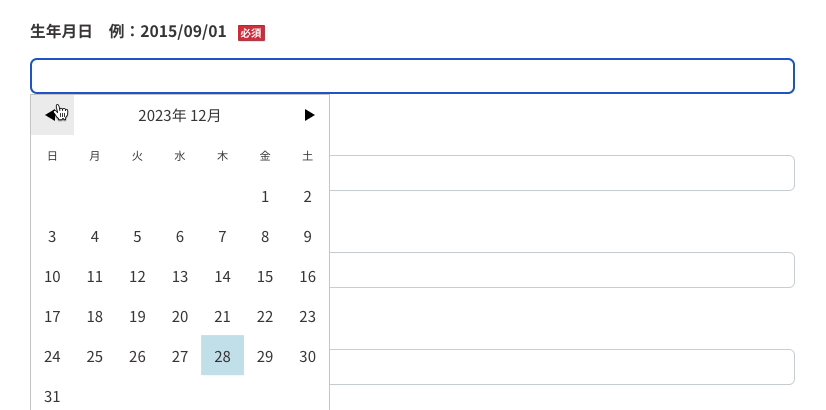
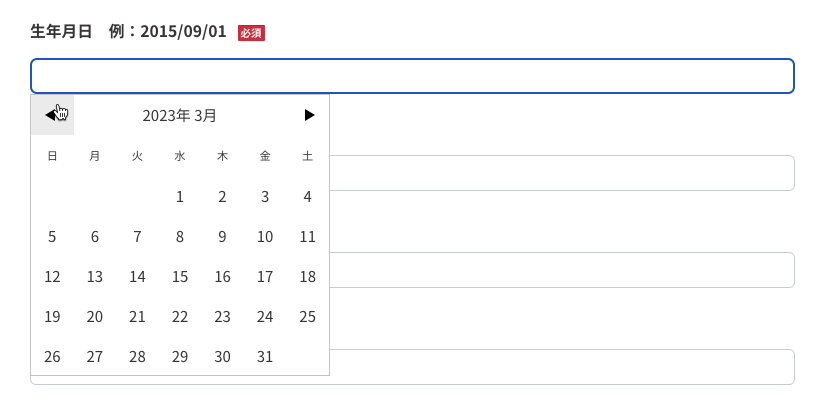
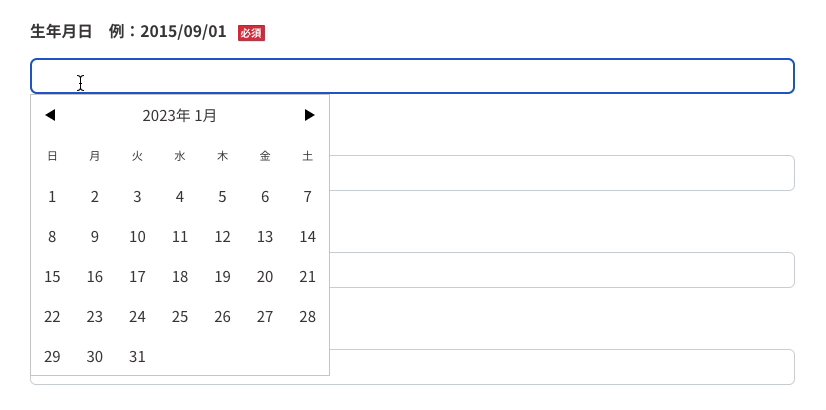
操作性の悪い選択方法

一例ではありますが、上記イメージのように、誕生日を入力させる場合、このようにカレンダーで選択させる方式があります。
これ、例えば1980年生まれだとしたら、めちゃくちゃ過去にさかのぼって、自分の誕生日を選択しなければいけない。
これもどういう理由でこんな仕様にしているのかわかりませんが、さすがに不便すぎます。
手入力でそのまま日付を入力できた方がよっぽど楽です。
サイト全体のデザインは適切か
最後にこれは言わずもがなではありますが、サイト全体のデザインによる影響。
あやしそう、とか、怖そうとか、高そうとか、そういった心理的障壁ですね。
中小企業のホームページのデザインは多くの場合、安心感・信頼感・親しみやすさ等が大切です。
終わりに
さて、全4回にわたって綴ってきました連載記事「ホームページ改善マニュアル」。
いかがでしたでしょうか。
できるだけどんな業種のホームページにも共通する部分、自分ごとに置き換えて考えられるよう、基本的な考え方をまとめてみました。
「うちのホームページ、どうすればいいんだろう」と悩んでいる方の参考になれば嬉しいです。
もちろん、ご相談も大歓迎。いつでもお問い合わせくださいね。

